今天就廢話不多說把註冊頁寫完吧!
註冊頁
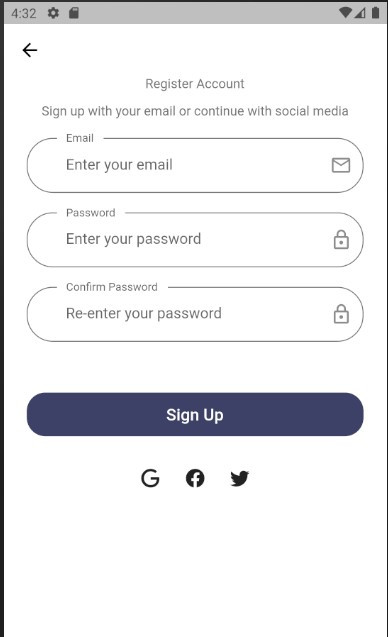
一樣先來構思畫面,由上而下AppBar,標題,描述文字,email 輸入框,密碼輸入框,確認密碼輸入框,送出的按鈕,透過社群軟體登入的UI
我們一樣先把之前有遺漏的Widget先補上,就是透過社群軟體登入的UI,開始建立資料夾吧!
先在lib資料夾中的components資料夾裡建一個social_media.dart,再來是建立資料夾,這ˋ邊其實跟前面差不多,所以就簡單寫喔
資料夾:
lib/screens/sign_up、
lib/screens/sign_up/components
資料夾裡的資料:
lib/screens/sign_up/sign_up_screen.dart、lib/screens/sign_up/components/body.dart、lib/screens/sign_up/components/sign_up_form.dart
完成後就可以來看程式碼了
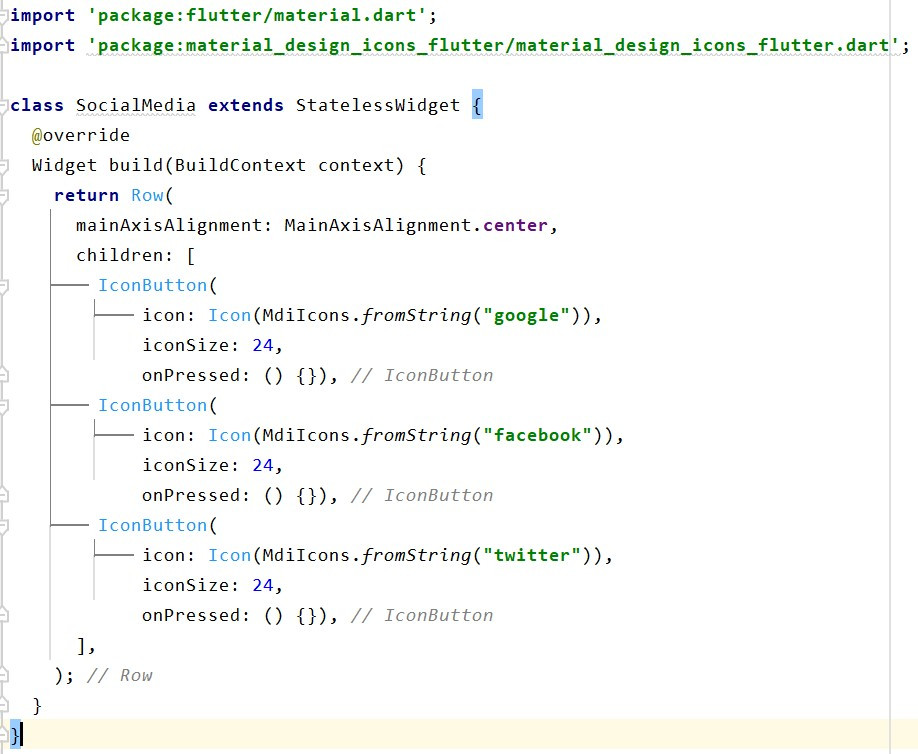
social_media.dart
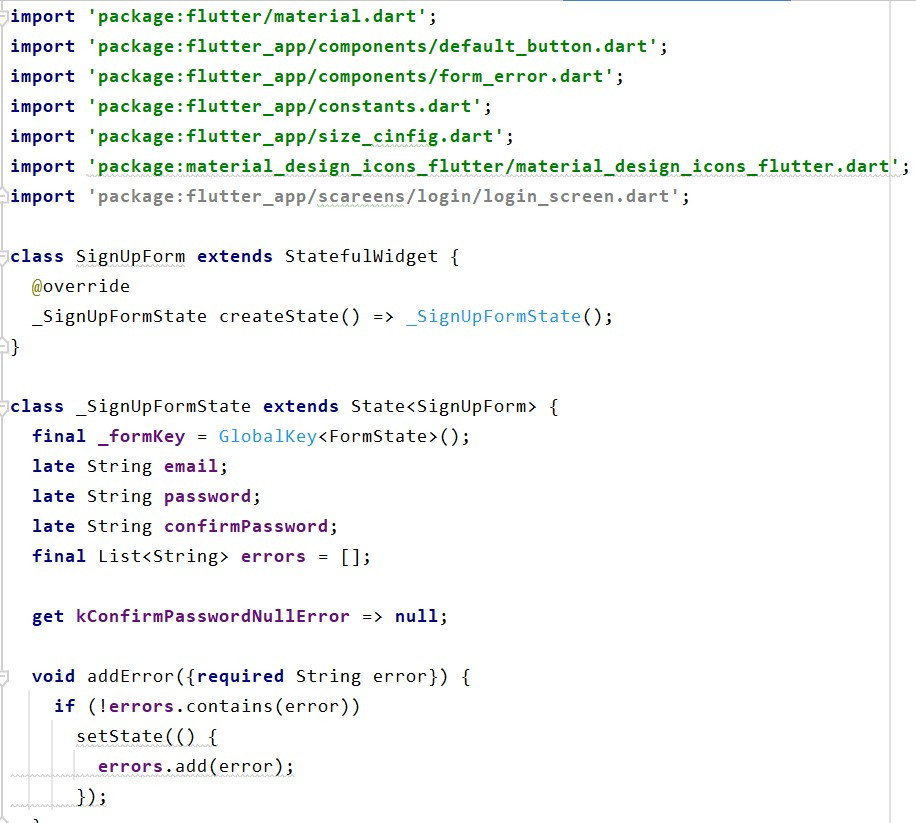
sign_up_form.dart
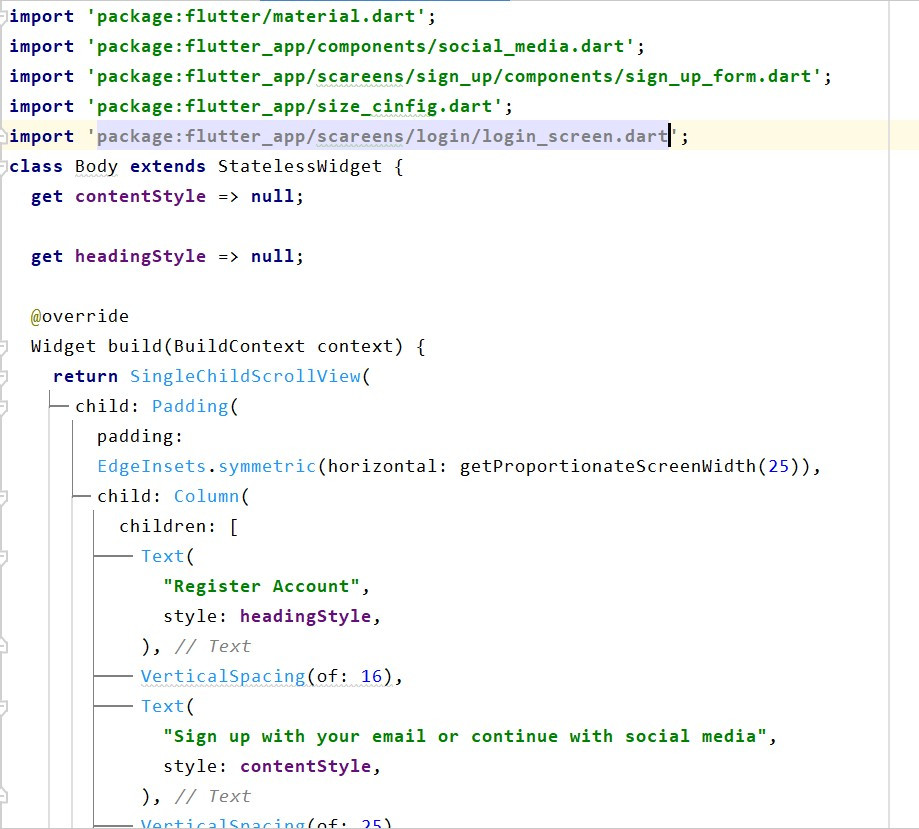
body.dart
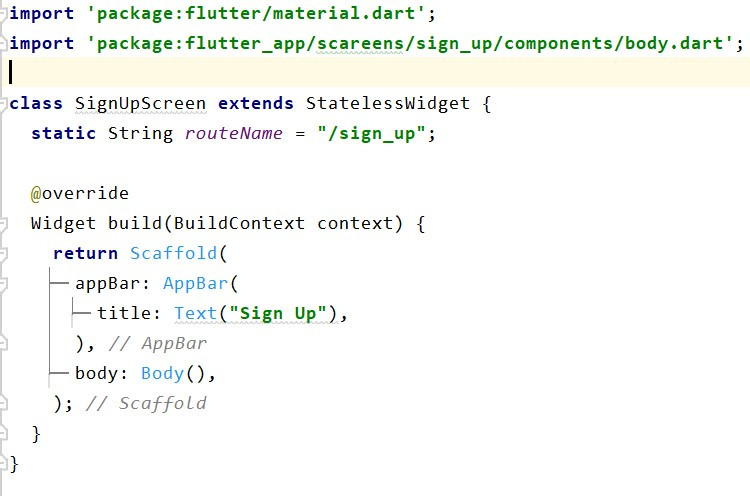
sign_up_screen.dart
最後記得一樣在routes.dart補上連結,還有在登入頁、忘記密碼頁,補上點擊註冊時的事件,就都完成了!
成果如下
今日總結
我們寫了這麼多天終於完成了一個簡單的登入和註冊頁面了,有些按鈕按了沒有反應是正常的,因為我們還沒把其他功能都連上,所以明天開始會陸陸續續加上一些功能,敬請期待
